Webサイトを色々見ていると、「これってどんな仕組みだろう?」と興味を持ち、コードを見ることがあります。
Webだと1行で書いてあることも多く、その度に自分で整形してから解読していました。
ただ、毎回やるのは面倒です。
そこで、「Visual Studio Code」で整形できないか?
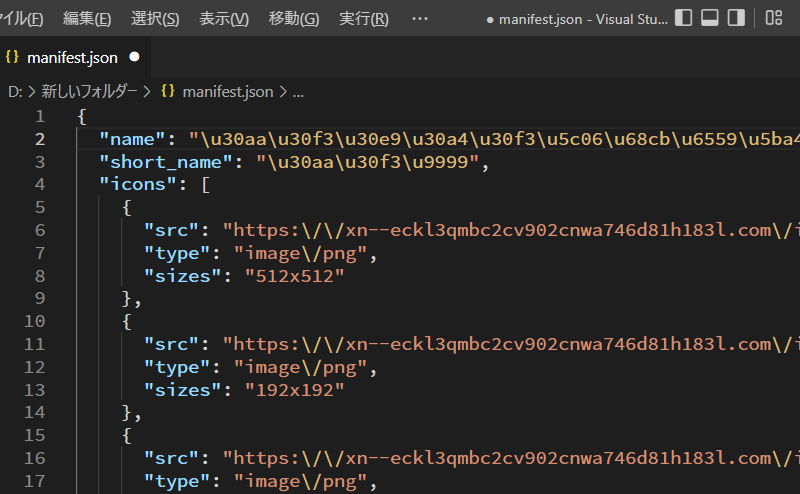
調べたら、この通り。

gif画像のように、あっという間に整形されました。
その方法をまとめます。
Visual Studio Codeで整形するには?
「ドキュメントのフォーマット」をします。
ショートカットキーは、Windowsなら「Shift + Alt + F」です。

インデントの幅を変えるには?
step
1右下の「スペース: 〇」をクリック
step
2「〇〇によるインデント」をクリック
step
3幅を選ぶ
整形できないファイルがある時は?
「フォーマッタ(formatter)」をインストールします。
整形のルールが「フォーマッタ」に指定されており、プログラム言語別に分かれているためです。
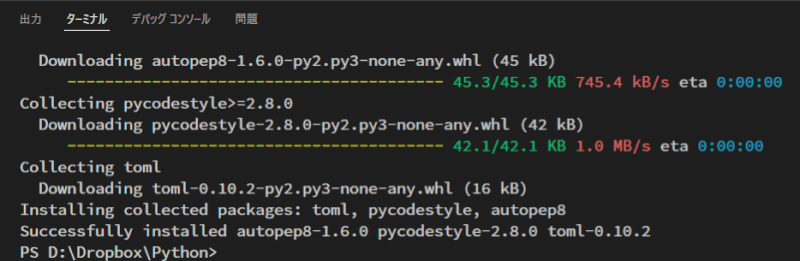
試しに「Python」のファイルで「ドキュメントのフォーマット」をしたら、右下にポップアップが表示されました。
これは「Python」のフォーマッタが「Visual Studio Code」にインストールされていないことを意味します。

このポップアップは「autopep8」というフォーマッタをインストールしますか?というものです。
「Yes」をクリックすると、ターミナルでコードが走り、「Successfully installed~」と出たら、インストール完了です。

コードの整形を自動化したいなら
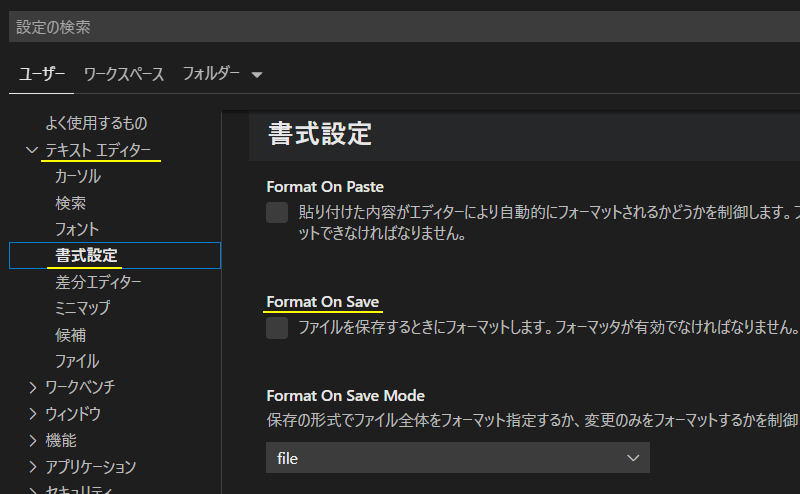
「Format On Save」という、保存時に整形する設定があります。
設定方法は「Visual Studio Code」の設定から、「テキストエディター」⇒「書式設定」と進みます。
チェックボックスをクリックすることで、保存時に整形されるようになります。

まとめ
「Visual Studio Code」でコードの整形をする「ドキュメントのフォーマット」という機能があります。
対応するフォーマッタがあれば、一瞬で整形してくれます。
運用するなら、ショートカットキーがとても便利。
これでコードの解読がはかどるので、とてもありがたいです。