”見やすい”と、”かわいい”、は正義。
と、いうわけで(?)「Visual Studio Code」に続き、「Google Apps Script」エディタの見た目も変えてみました。
1から作るなら「Visual Studio Code」でやりますが、軽微な修正や変更はブラウザ上の「Google Apps Script」エディタでやってしまいたい性質です。
でも、見にくいと「うっ、書くのやめようかな?」という考えが頭をよぎります。少しでも躓く材料は無くしたいところ。
ちなみに「Visual Studio Code」は設定欄がありましたが、「Google Apps Script」エディタにはありません。
変え方はどうするの?をまとめてみました。
何が変えられる?
調べたところ、背景色とフォントサイズが変えられました。
フォントの種類を変える手段は私には見つけられませんでした。
どうやって変える?
「Google Chrome」の拡張機能を使います。 久しぶりにGoogle Apps Scriptの編集をしようと画面を開いたら、デザインがガラッと変わっていました。 2020年12月7日にGoogleの発表があったらしく、スクリプトエディタが変わった ... 続きを見る
◆背景色を変えるなら
⇒ AppsScript Color
◆文字の大きさを変えたいなら
⇒ Font Size Changer for AppsScript
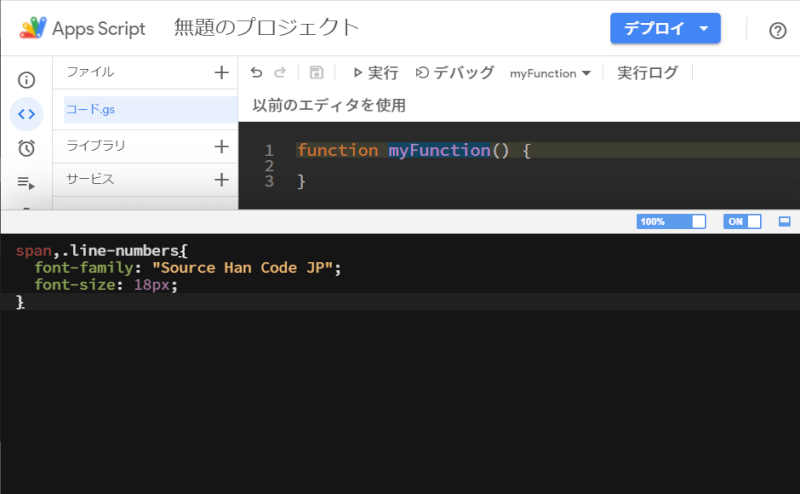
新IDEではやり方が変わりました。

Google Apps Scriptの新IDEスクリプトエディタの表示をカスタマイズしてみた
どんなふうに変わる?
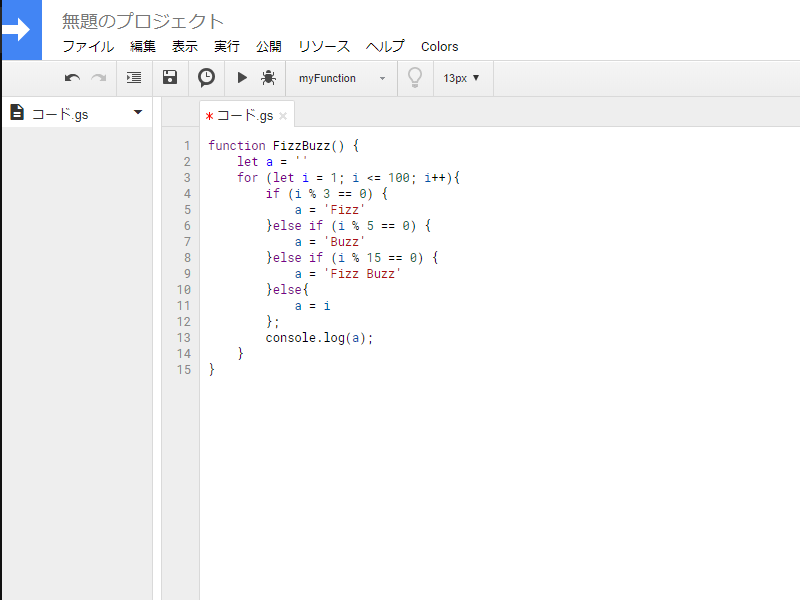
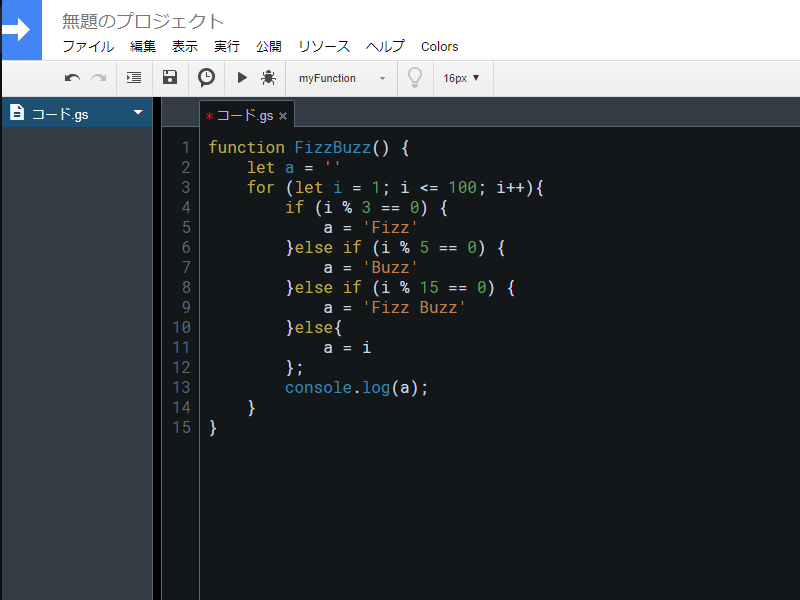
背景色を黒へ、フォントサイズを「13 ⇒ 16px」へ変えてみました。
まとめ
やっぱり、見やすいって良いですね。
「Visual Studio Code」で黒の背景色に慣れすぎたら、白い画面がまぶしく感じていたので、とても助かりました。
おまけとして、電気代も安くなるかも(笑)