久しぶりにGoogle Apps Scriptの編集をしようと画面を開いたら、デザインがガラッと変わっていました。
2020年12月7日にGoogleの発表があったらしく、スクリプトエディタが変わったそうです。
今回のアップデートで私が大きなメリットとして感じたものは、「Visual Studio Code」と同じ機能を同じショートカットキーで使えることです。
プログラミングからメモ帳まで、テキストエディタの作業はすべて「Visual Studio Code」を使っている私にとって、これはとても嬉しい。
他にも、コード補完や同一画面でログを確認できるなど、様々なメリットがあります。
一方で嬉しくないことが。
それは、背景色とフォントの大きさです。
旧エディタであれば「Google Chrome」の拡張機能を使ってカスタマイズできたのですが、新エディタでは反映されていないものもあります。
そのあたりの試行錯誤をまとめてみました。
エディタの背景色を暗い色に変えるには?
「Google Chrome」の拡張機能、AppsScript Colorが新エディタにも対応しています。
設定方法
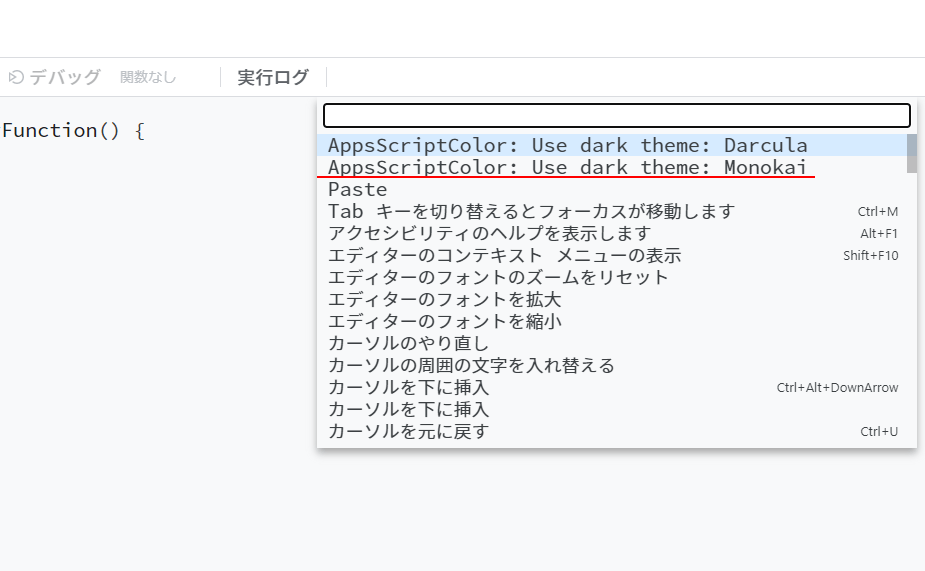
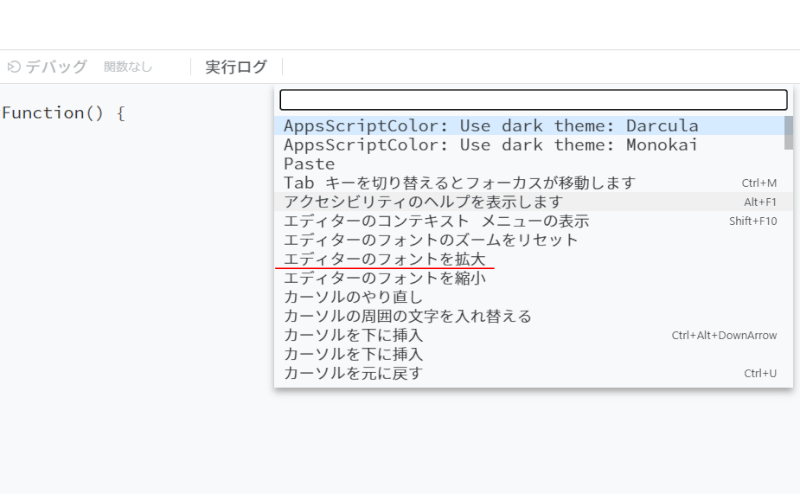
スクリプトの新規作成時は、キーボードの「F1」キーを押して出てくるコマンドパレットから、「AppsScriptColor:~」のどちらかを選ぶと暗くなります。
なお、コードの上で右クリックして出てくる右クリックメニューからでも「AppsScriptColor:~」を選ぶことができます。

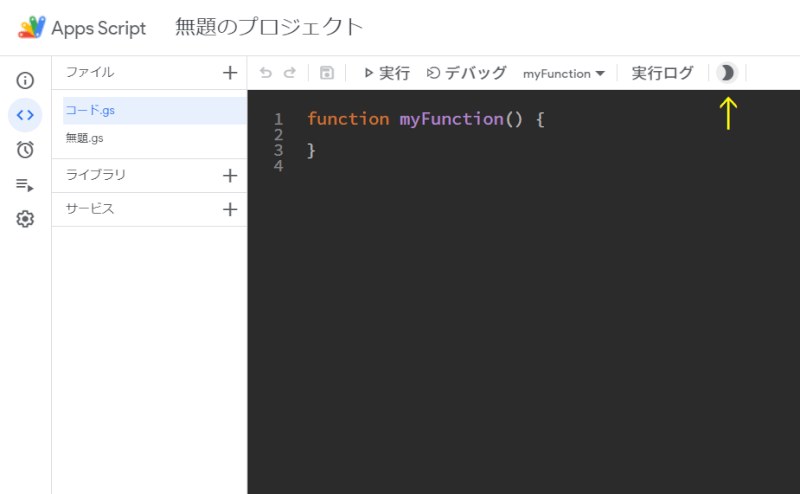
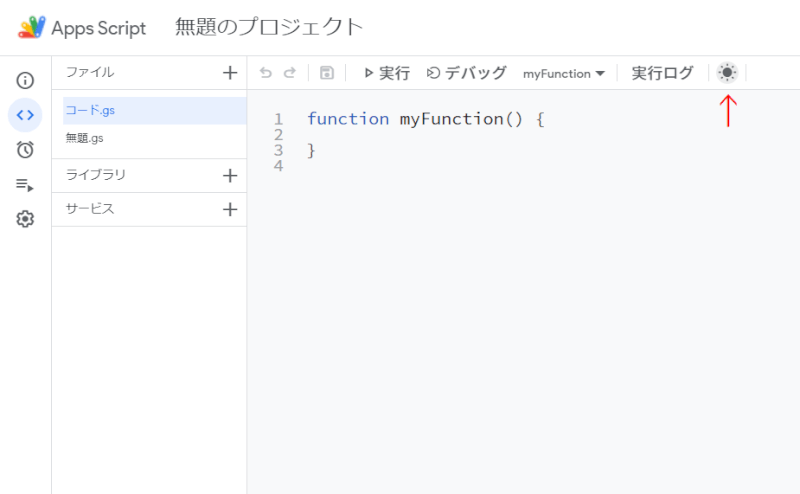
1度スクリプトを保存し、開きなおすと「太陽/月」のアイコンが出るようになります。
次からは、このアイコンをクリックすることで、明るくしたり暗くしたりできます。

エディタのフォントサイズを変えるには?
キーボードの「F1」キーを押して出てくるコマンドパレットに、「エディターのフォントを拡大」や「エディターのフォントを縮小」、「エディターのフォントのズームをリセット」があります。
これらを使って好みの大きさに変えることができます。

フォントの種類を変えるには?
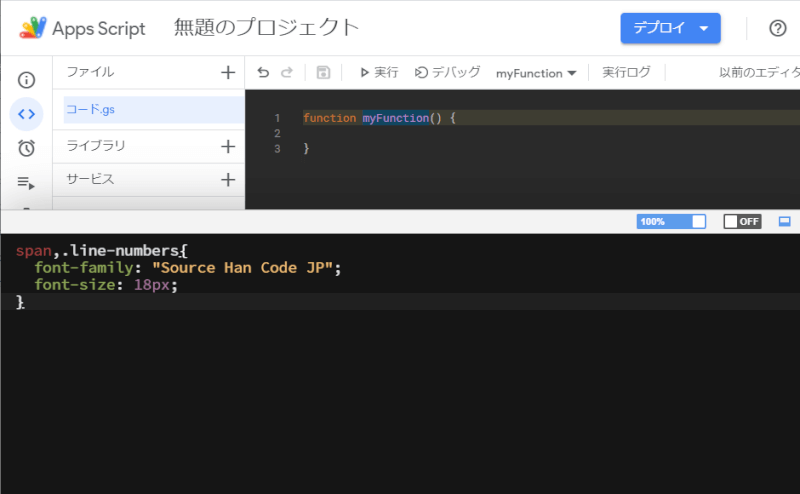
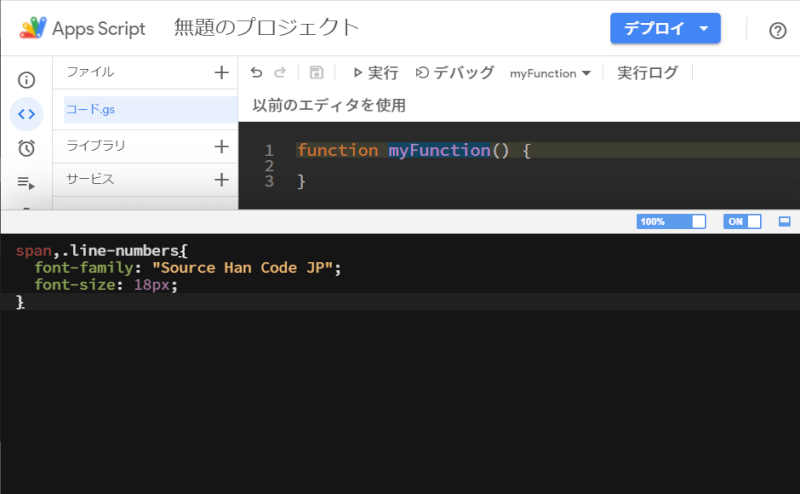
「Google Chrome」の拡張機能、User CSSを使うのが一案です。
私はVisual Studio Codeでも源ノ角ゴシック Code JPを使っているので、Google Apps Scriptでも設定してみました。
ついでにフォントサイズも指定してあります。CSSの方が一回で希望の大きさになるものの、行間の設定方法がわからず、コマンドパレットを使う方法の上位互換にできなかったのは私の勉強不足ゆえ。詳しい方、教えていただけませんか?
CSS適用前
CSS適用後
まとめ
Google Apps Scriptの新IDEでも、Chromeの拡張機能を使ってエディタをカスタマイズすることができます。
ここにまとめたのはあくまで一案ですので、もっと良いやり方があるかもしれません。
快適な開発環境で、より良いスクリプトが組めそうです。