人は見た目が9割って本がありましたけれど、プログラムを書く時も「見やすさ」は大事です。
ただでさえ頭を使っているのに、「見えにくい、これは何?」といちいち見ていたら、書く事に集中できません。
「気になったことはない」という方も、無意識レベルでもパフォーマンスは落ちている場合があるので、試しに変えてみる価値はあります。
いつも使っている「Visual Studio Code」でフォントを変える方法をまとめてみました。
フォントを変えてみたら、見た目はこう変わった
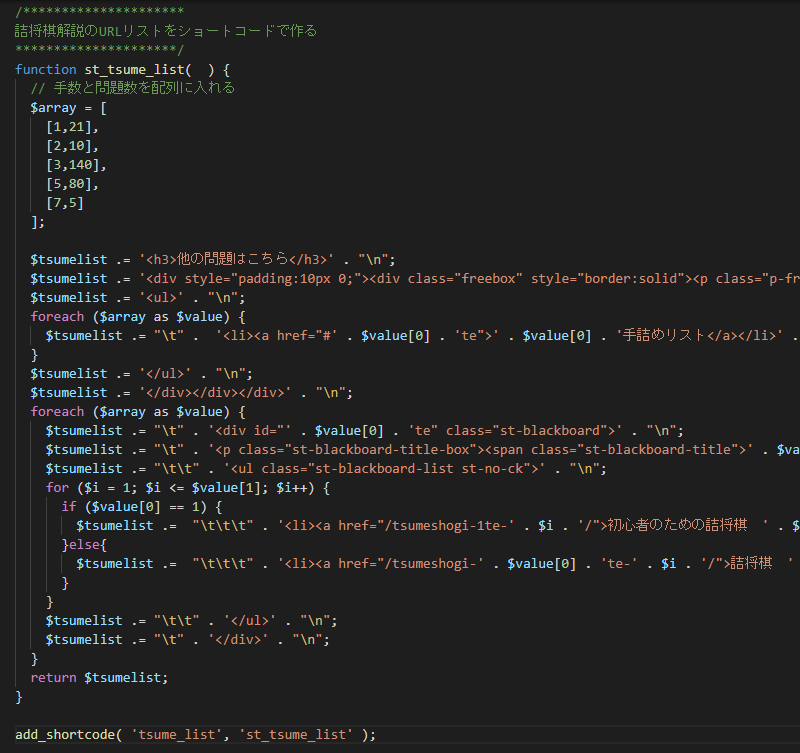
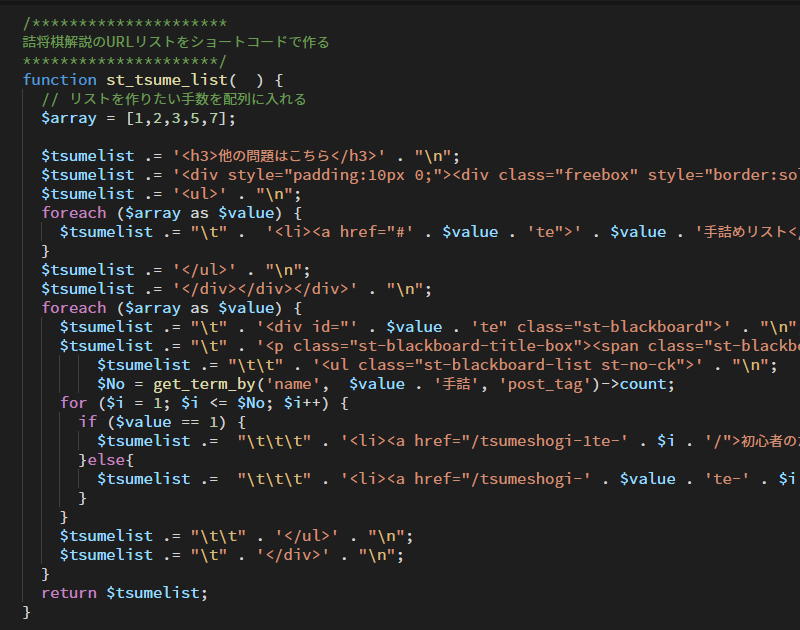
初期設定を「源ノ角ゴシック Code JP(Source Han Code JP)」に変更してみた画像はこちらです。
変更後(源ノ角ゴシック Code JP)↓
 (5月2日更新:フォントが変わっていなかったので、画像を差し替えました。ご指摘ありがとうございます。)
(5月2日更新:フォントが変わっていなかったので、画像を差し替えました。ご指摘ありがとうございます。)
私は素人なので、まだまだコメントが欠かせません。日本語が読みやすくなったのは大きなプラスです。
他にも、半角と全角が見分けやすくなったり、「l(小文字のエル)」と「|(バーティカルバー)」を混同しなくなったりと、エラーを未然に防ぐ効果もありそうです。
フォントの変え方は?
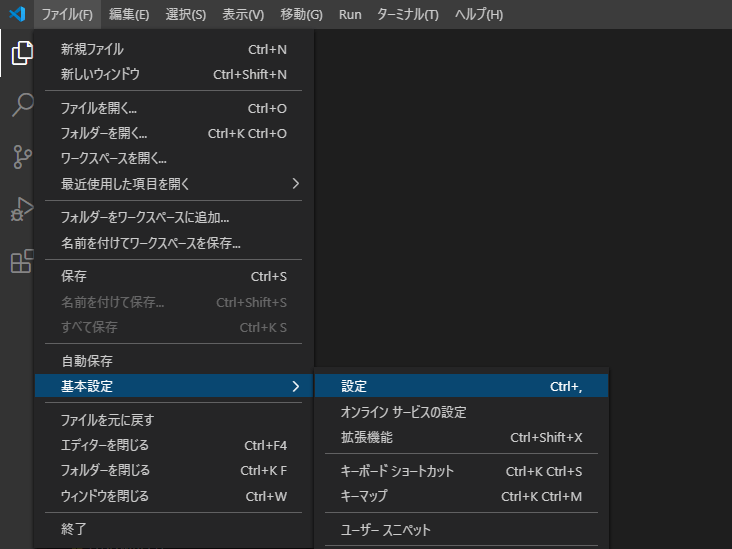
メニューバーから「ファイル(F) ⇒ 基本設定 ⇒ 設定」と進みます。

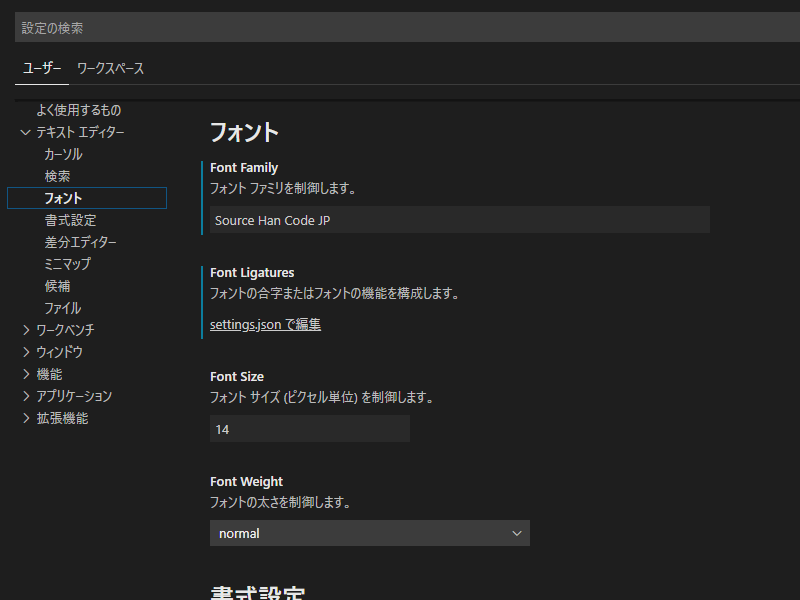
そうすると、中央の画面が変わるので、「テキストエディター ⇒ フォント」と進み「FontFamily」を変更します。
「源ノ角ゴシック Code JP」にしたかったので、「Source Han Code JP」と入力しました。
(5月2日更新:「SourceHanCodeJP」と、半角スペースがない場合、設定が反映されません。)

これで設定は完了です。
フォントの種類はパソコンにインストールされているものが指定できます。
サイズや太さも、ここで変えることができます。
フォントのインストール方法は?
「源ノ角ゴシック Code JP」の場合で書きますと、次の3ステップです。
- フォントファイルをダウンロードする
- ZIPファイルを解凍する
- フォントをインストールする
余談ですが、ダウンロードしたフォントファイルで失敗したこともあります。 WordPressやYouTubeをやっていると、サムネイルはどうしよう?って考えることが多いですよね。 「画像にフリーフォントで文字を入れたい」と思い、インストールしたものの、画像編集ソフトで使えま ... 続きを見る

インストールしたフリーフォントが画像編集ソフトで使えない!?
まとめ
やはり、見やすいと脳のリソースを節約できて良いですね。プログラムを書くのがはかどります。
ちなみに海外の実験によると、「人は見た目が9割」の効果は最初の3カ月くらいまでですので、それまでに中身を磨くことへシフトすると良い関係が築けます。