毎月、Googleフォームで応募の受け付ける作業をしています。
作業といっても、先月のフォームをコピーして、編集して、と、とても簡単です。
とはいえ、簡単な作業でも自動化したいもの。
というわけで、「Google Apps Script」でGoogleフォームを操作する方法をまとめました。
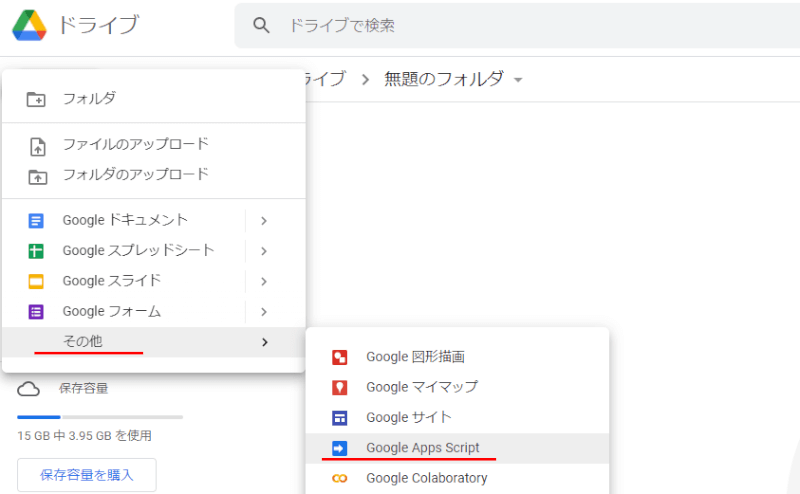
コードはどこに書くの?
「Google Apps Script」単体のファイルに書くのが良いでしょう。
Googleドライブの「+新規」から、「その他」 ⇒ 「Google Apps Script」で単体のファイルができます。

フォームを作成するには?
FormApp.create(【タイトル】)を実行するとマイドライブに作成できます。
カッコ内のタイトルを省略するとエラーになります。
作ったフォームを編集・操作するには、変数に入れておくと便利です。
const newForm = FormApp.create('Test');
フォームの説明を編集するには?
Formに対して、「setDescription()」で設定します。
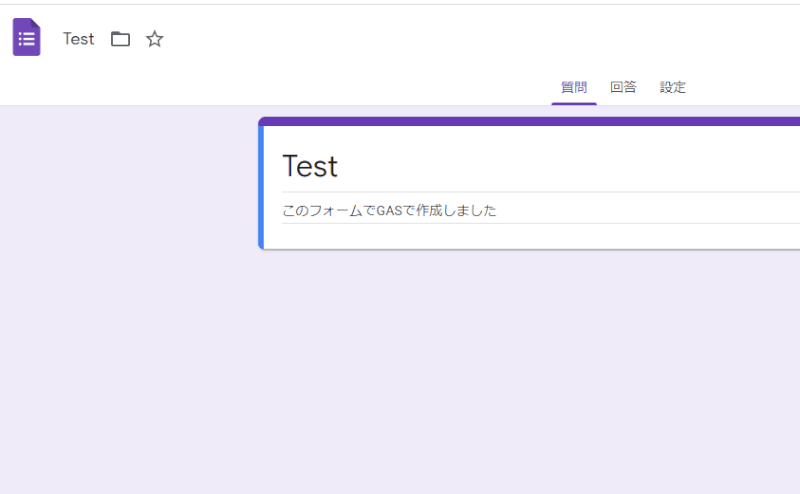
const newForm = FormApp.create('Test');newForm.setDescription('このフォームでGASで作成しました');
記述式の質問を追加するには?
短文なら「addTextItem() 」、長文なら「addParagraphTextItem()」を使います。
どちらもFormクラスのメソッドです。
const newForm = FormApp.create('Test');newForm.setDescription('このフォームでGASで作成しました');newForm.addTextItem().setTitle('氏名').setHelpText('姓と名の間にスペースを入れてください');with(newForm.addParagraphTextItem()){setTitle('住所');setHelpText('都道府県から入力してください');}
タイトルや説明文の編集方法は?
質問のタイトルは「setTitle()」、説明文は「setHelpText()」で設定します。
上記のコードのように、「.(ドット)」でつないでもいいですし、with文で書いてもいいです。
質問を必須にしたい場合は?
アイテムに対してsetRequired(true)を付けます。
const text1 = newForm.addTextItem();text1.setRequired(true);
ラジオボタンの質問を追加するには?
チェックボックスと違い、ラジオボタンは1つの回答を得る質問です。
Formに対して、「addMultipleChoiceItem()」を使います。
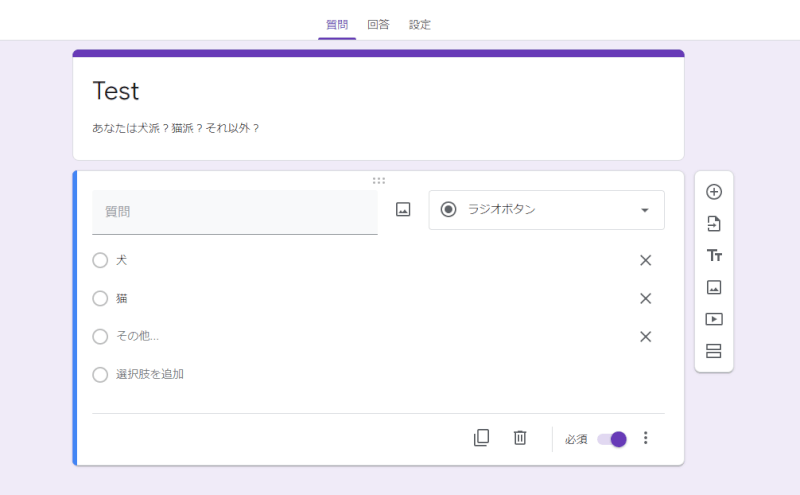
const newForm = FormApp.create('Test');newForm.setDescription('あなたは犬派?猫派?それ以外?');const item = newForm.addMultipleChoiceItem();item.setChoiceValues(['犬', '猫']).showOtherOption(true).setRequired(true);
選択肢のラベルを設定するには?
「setChoiceValues()」を使うのが簡単でしょう。
配列を使って一度にラベルの設定ができます。
選択肢に「その他(記述付き)」を入れるには?
「showOtherOption(true)」を使います。
「setChoiceValues()」で「その他」を追加するとボタンしかありません。しかし、このオプションを使えば、記述欄もあります。
その他の内容を具体的に知りたいときに使えますね。
チェックボックスの質問を追加するには?
ラジオボタンと違い、チェックボックスは複数の回答を得る質問です。
「addCheckboxItem()」で追加できます。
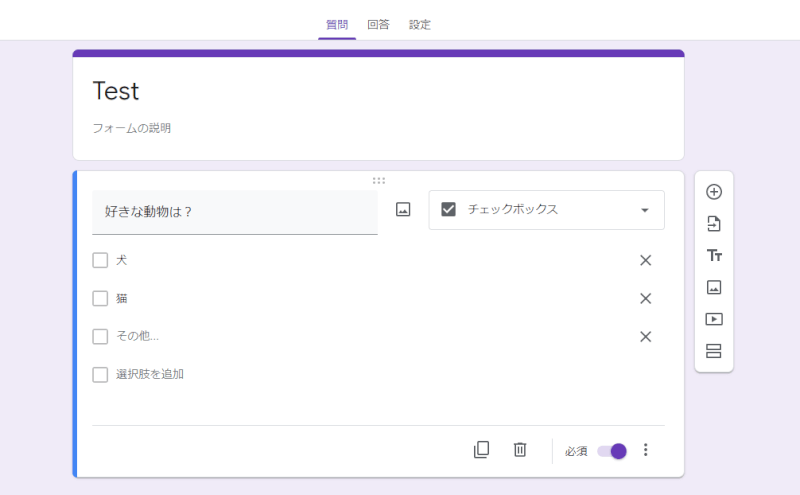
const newForm = FormApp.create('Test');const item = newForm.addCheckboxItem();item.setTitle('好きな動物は?').setChoiceValues(['犬', '猫']).showOtherOption(true).setRequired(true);
プルダウンの質問を追加するには?
「addListItem()」を使います。
タイトルや選択肢のラベルの設定方法は、チェックボックスと同じです。
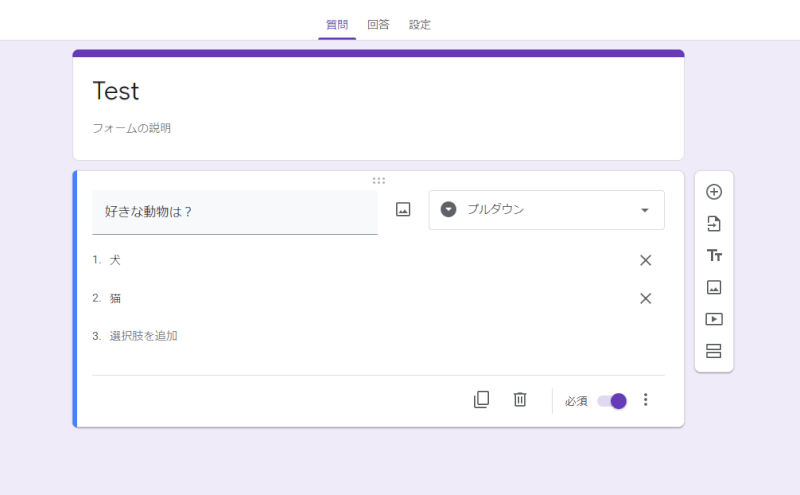
const newForm = FormApp.create('Test');const item = newForm.addListItem();item.setTitle('好きな動物は?').setChoiceValues(['犬', '猫']).setRequired(true);
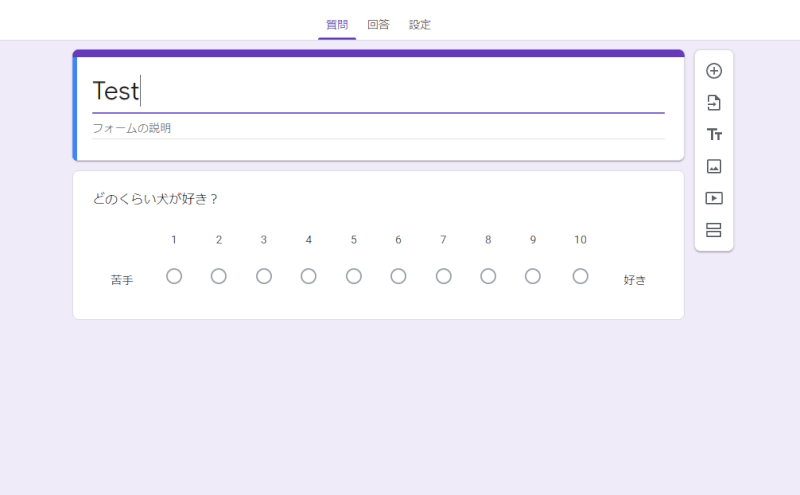
均等目盛の質問を追加するには?
「addScaleItem() 」を使います。
const newForm = FormApp.create('Test');const item = newForm.addScaleItem();item.setTitle('どのくらい犬が好き?').setBounds(1,10).setLabels('苦手','好き');
目盛りの数を指定するには?
「setBounds()」を使います。
引数は、最小と最大の2つ。
最小は「0」か「1」で、最大は「3~10」の範囲です。
目盛りのラベルを付けるには?
「.setLabels()」を使います。
引数は2つで、最小と最大に1つずつラベルを付けることができます。
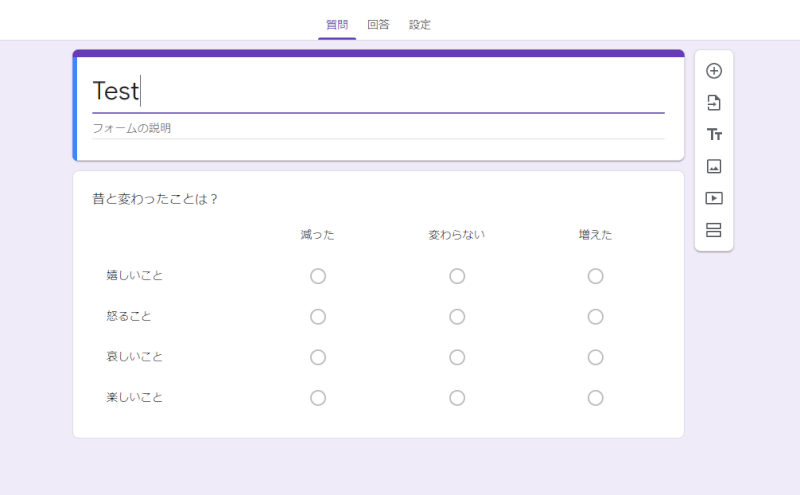
選択式(グリッド)の質問を追加するには?
Formに対して、「addGridItem()」を使います。
const newForm = FormApp.create('Test');const item = newForm.addGridItem();item.setTitle('昔と変わったことは?').setRows(['嬉しいこと', '怒ること', '哀しいこと', '楽しいこと']).setColumns(['減った', '変わらない', '増えた']);
行や列を追加するには?
行を追加するには「setRows()」、列を追加するには「setColumns()」を使います。
引数はいずれも配列です。
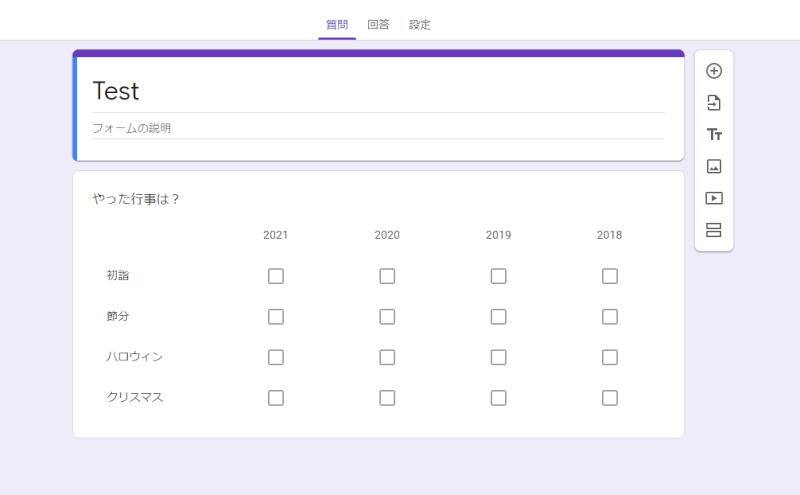
チェックボックス(グリッド)の質問を追加するには?
「addCheckboxGridItem()」を使います。
行列の追加は選択式(グリッド)と同じです。
const newForm = FormApp.create('Test');const item = newForm.addCheckboxGridItem();item.setTitle('やった行事は?').setRows(['初詣', '節分', 'ハロウィン', 'クリスマス']).setColumns(['2021', '2020', '2019', '2018']);
回答を集計するスプレッドシートを指定するには?
Formに対して、「setDestination(FormApp.DestinationType.SPREADSHEET, 【対象スプレッドシートのID】)」を使います。
公式リファレンスを見ると、1つ目の引数は現時点で1種類しかないため、定型文として覚えて良さそうです。
const newForm = FormApp.create('Test');newForm.setDestination(FormApp.DestinationType.SPREADSHEET, '1234567890abcdefghijklmnopqrstuvwxyz');
公開URLを取得するには?
Formに対して、「getPublishedUrl()」を使えば取得できます。
「URLを短縮」したい場合は、取得したURLに対して「shortenFormUrl()」を使います。
const newForm = FormApp.create('Test');// 通常のURLconsole.log(newForm.getPublishedUrl());// 短縮したURLconsole.log(newForm.shortenFormUrl(newForm.getPublishedUrl()));
まとめ
「add〇〇」で追加、「set〇〇」で設定、「get〇〇」で取得ができ、ここに書いたコードで基本的なフォームは作れるようになります。
紹介したコード以外にもまだまだたくさんあるので、興味があればフォームの公式リファレンスをご覧ください。
私がやっていた月1回の作業を「Google Apps Script」に任せたら、あっという間に終わってしまいました。ありがたや、ありがたや。