
ボーっとYouTubeの動画を眺めていたら、「プログラミングにおいてAPIについて知らないと損」という話を耳にしました。
「API」とは、「Application Programming Interface(アプリケーション プログラミング インタフェース)」のこと。
例えば、「LINE Messaging API」を使えば、公式LINEを自動で運用することができます。
そういえば最近、Zoomミーティングをスケジュールすることを自動化できないかなぁと感じていました。
UWSCで日付と時間以外は自動化できていたのですが、いよいよそれすら面倒に思えてきたのです。なんと欲深い人間でしょうか(笑)
なんとなく調べ始めたら、ZoomにもAPIがあり、Google Apps Scriptから叩けるとの事。
早速、いつも使っているシステムに組み込んでみたら、とても快適になったので、その方法をまとめてみました。
注意
本投稿で使用している「JWT」アプリタイプの認証は、2023年9月8日に終了となりました。
ZoomAPIをGoogle Apps Scriptで叩くのに必要なステップは?
step
1Zoomアカウントへサインイン
step
2「JWT」タイプのアプリを作成
step
3ZoomのuserIdを取得
step
4Google Apps ScriptでZoomミーティング作成のコードを記述
Zoomアカウントへサインイン
https://zoom.us/signin
GoogleやFacebookのアカウントがあれば、それらを使ってサインインできます。
サインインする手段がない場合、メールアドレスを使って先にZoomアカウントが取得してください。
https://zoom.us/signup
「JWT」タイプのアプリを作成
サインインできたら、ZoomAPIを使ってミーティングを作るのに必要な情報を集めていきます。
必要な情報は3つ。
- API Key
- API Secret
- userId
「API Key」と「API Secret」を得るには?
まず、下記URLにアクセスします。
https://marketplace.zoom.us/
次に、右上にある「Develop」をクリックして「Build App」を選択します。

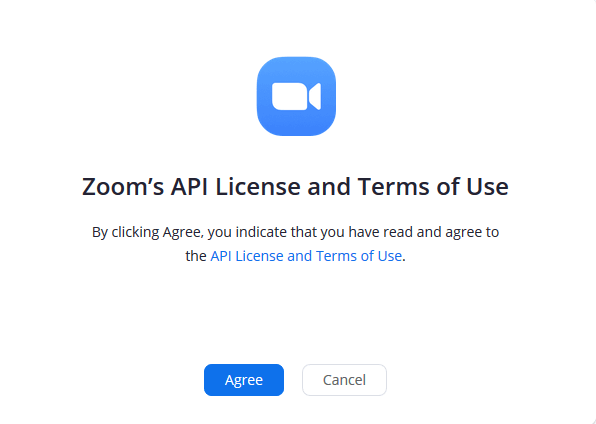
初めてアクセスすると、ライセンスと利用規約について表示されるので、「Agree」を押して同意します。

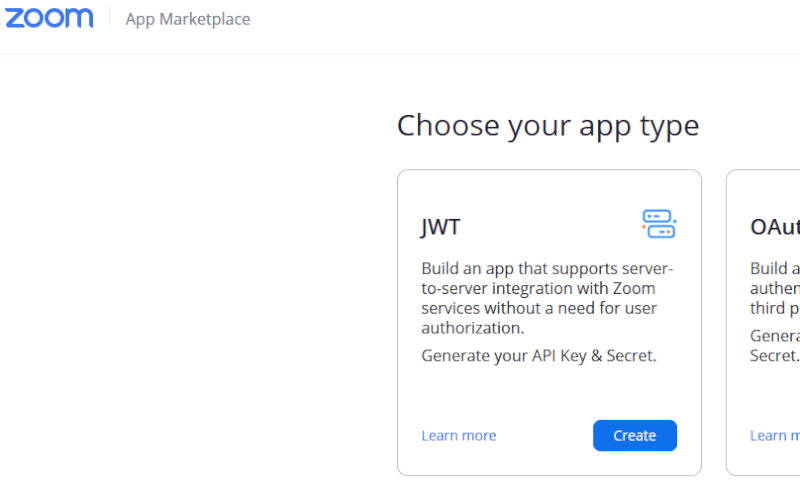
続いて、「JWT」の「Create」ボタンをクリックします。

※参考:JWT With Zoom
基本情報の入力を求められるので、
- App Name(アプリ名)
- Company Name(会社名)
- Name(開発者名)
- Email Address(メールアドレス)
を入力して、次に進みます。
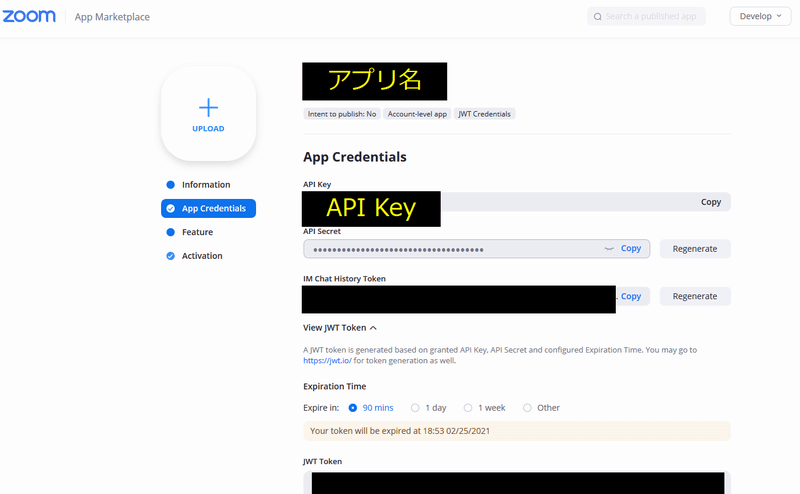
そうすると、「App Credentials」にアクセスできるようになります。
そのページにある、「API Key」と「API Secret」を控えておきましょう。

userIdを得るには?
様々な方法があるらしく、うちはWindows10なので、「コマンドプロンプト」から「curlコマンド」を使って取得しました。
それには「JWT Token」が必要ですので、Zoomの「App Credentials」ページから、コピーしておきます。
参考:Windowsユーザー&ノンプログラマー向けcurlコマンドの使い方
コマンドプロンプトからcurlコマンドを実行する
「コマンドプロンプト」に次のコードを入力して実行します。
{{JWT Token}}は、先ほどコピーした「JWT Token」に置き換えます。
curl -H "Authorization: Bearer {{JWT Token}}" https://api.zoom.us/v2/users
ここで引っかかったのが、「'(シングルクォーテーション)」と「"(ダブルクォーテーション)」の違いについて。
Windowsでは「"(ダブルクォーテーション)」で囲わないと、「curl: (6) Could not resolve host: Bearer」とエラーメッセージが表示されます。
参考にしたサイトは「'(シングルクォーテーション)」だったので、おそらくMacのパソコンなのでしょう。
成功すると、次のような文字列が返ってきます。
{"page_count":1,"page_number":1,"page_size":30,"total_records":1,"next_page_token":"","users":[{"id":"","first_name":"","last_name":"","email":"","type":1,"pmi":,"timezone":"Asia/Tokyo","verified":1,"dept":"","created_at":"","last_login_time":"","last_client_version":"5.4.59784.1220(win)","language":"jp-JP","phone_number":"","status":"active","role_id":"0"}]}
この中にある「"users":[」の「"id":」が、必要な「userId」です。
Google Apps ScriptでZoomミーティング作成のコードを記述
「API Key」と「API Secret」と「userId」が準備できたら、Google Apps Scriptのコードを書きます。
const APIKey = '{{取得したAPI Key}}';const APISecret = '{{取得したAPI Secret}}';const UserId = '{{取得したuserId}}';// ◆JWTトークン取得function GetToken() {const Header = Utilities.base64Encode(JSON.stringify({'alg':'HS256','typ':'JWT'}));const ClaimSet = JSON.stringify({"iss": APIKey,"exp": Date.now() + 3600});const EncodeText = Header + "." + Utilities.base64Encode(ClaimSet);const Signature = Utilities.computeHmacSha256Signature(EncodeText, APISecret);const JwtToken = EncodeText + "." + Utilities.base64Encode(Signature);return JwtToken;}// ◆ミーティング作成function CreateMeeting(Token, UserId, Topic, StartTime) {var Data = {'topic': Topic,'type': 2,'start_time': StartTime,'duration': 60,'timezone': 'Asia/Tokyo','settings': {'join_before_host': "true",}};var Options = {'method' : 'post','contentType': 'application/json','headers': {'Authorization' : 'Bearer ' + Token},'payload' : JSON.stringify(Data)};const Response = JSON.parse(UrlFetchApp.fetch('https://api.zoom.us/v2/users/' + UserId + '/meetings', Options).getContentText('UTF-8'));return Response;}let MyToken = GetToken()let a = CreateMeeting(MyToken, UserId, 'TestMeeting', '2021-02-01T12:00:00');console.log(a['topic']);console.log(a['start_time']);
個人的備忘記録を書くと、
・['topic']を['Topic']と大文字にすると、反映されない。
・start_timeの形式は「2021-02-01T12:00:00」と「T」を挟む。これがないと即時開始のミーティングになる。
・Moment.jsを使って時間指定する時は、GMT(グリニッジ標準時)で指定すると良い。
let Start_time = '2021-02-01 12:00:00';let a = CreateMeeting(MyToken, UserId, 'TestMeeting', new Date(Start_time.add(9,'h').format('YYYY-MM-DD H:mm:ss')));
参考:
Zoom APIでミーティングの作成をGASから行う
Create a meeting - Meetings - Zoom API - API Reference
まとめ
Google Apps ScriptからZoomAPIを使ってミーティングを作成するには、3つの情報を取得して、コードを実行すれば可能です。
調査やコード作成には結構な時間を使いましたが、今後の手間とヒューマンエラーの可能性が無くなったので、十分に元が取れそうです。
まだまだ理解が不十分なため、もし間違いがありましたら、コメントで教えていただけると助かります。