キレイな写真があるWebコンテンツは素敵ですよね。でも、読み込みに時間がかかるとがっかりします。
ブログの書き手からすると、読み手の印象が悪くなるだけでなく、Google検索の評価にも悪影響なのです。
そこで登場するのが、画像の圧縮。
WordPressなら、プラグインを設定するだけで写真をアップロードしたときに自動的に圧縮してくれます。容量が減るからその分見た目も変わるか?といえば、人間の目からはほぼ分かりません。
そんな便利な画像圧縮プラグインで有名なのは「EWWW Image Optimizer」と「Compress JPEG & PNG images」の2つ。
いったい、どっちを使ったらよいの?
そんな疑問を持ったので、実際に試してみました。
どっちが圧勝?
結論から言うと、「Compress JPEG & PNG images」が圧勝でした。
実験のデザイン
- 「写真素材サイト」からJPEG形式とPNG形式を2枚ずつ、計4枚をランダムに選出。
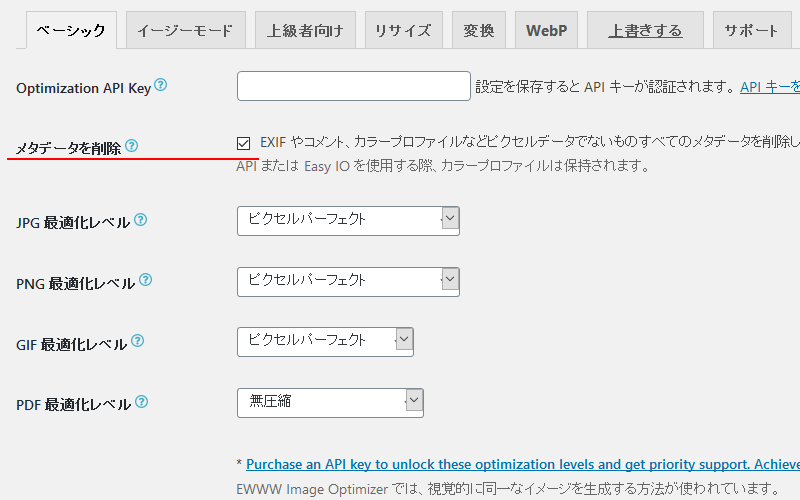
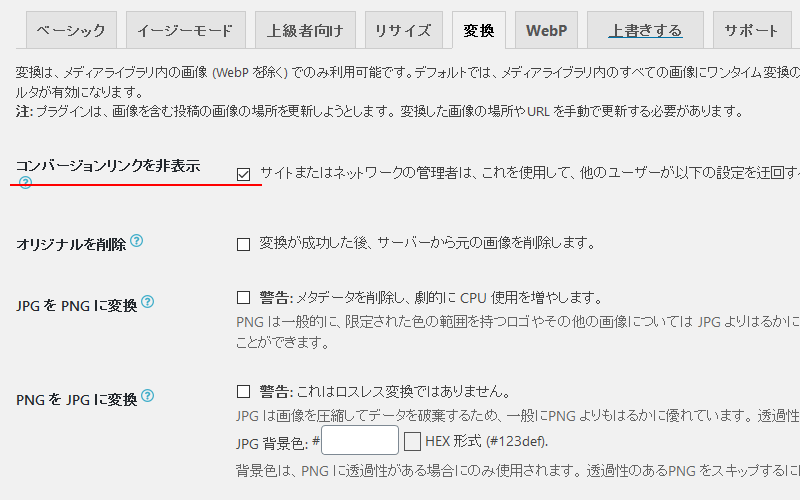
- 「EWWW Image Optimizer」の設定は、「メタデータを削除」と「コンバーションリンクを非表示」にチェック。
- 「Compress JPEG & PNG images」の設定は、デフォルトのまま。
この条件で、アップロードしてみました。
結果
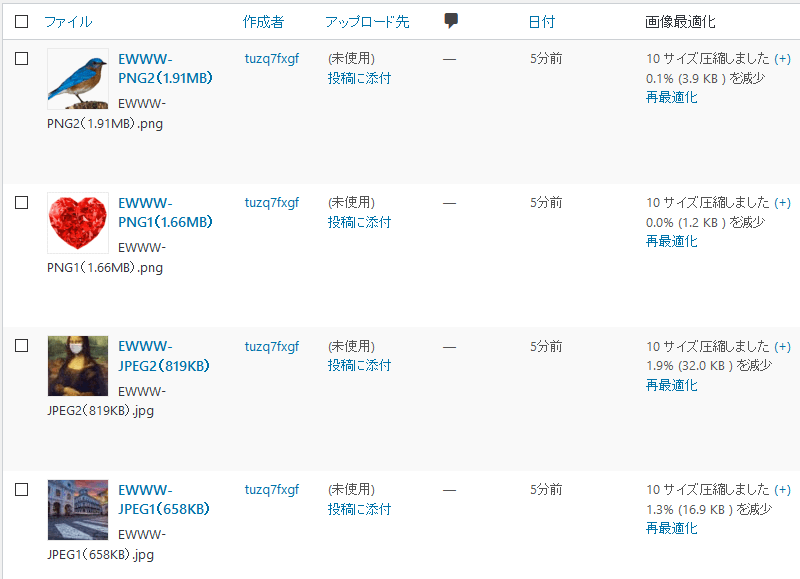
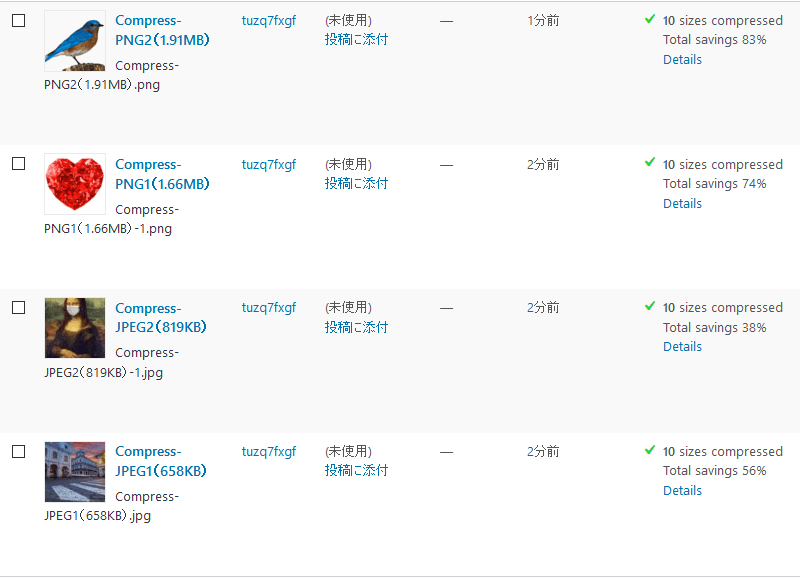
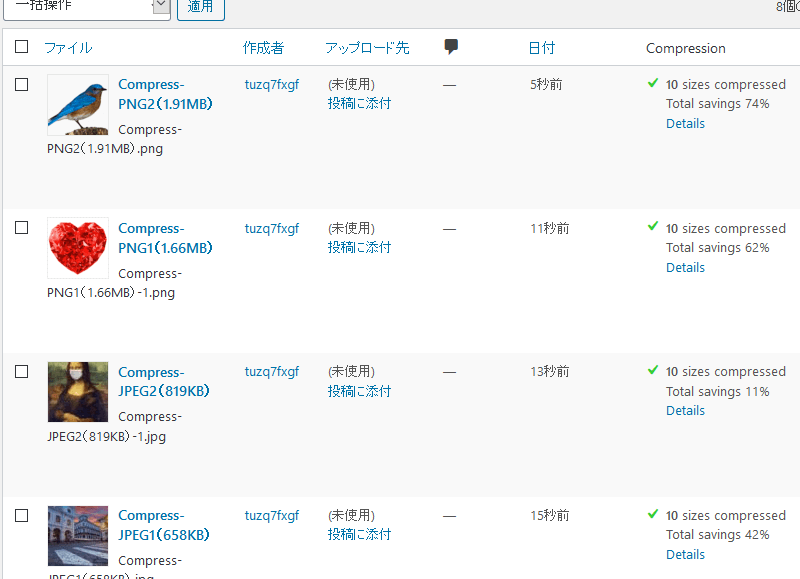
「Compress JPEG & PNG images」の結果

| 元ファイル | EWWW Image Optimizer | Compress JPEG & PNG images |
| JPEG1(658KB) | 641.1KB(-1.3%) | 330KB(-49.8%) |
| JPEG2(819KB) | 787KB(-1.9%) | 713KB(-12.9%) |
| PNG1(1.66MB) | 1.66MB(-0.0%) | 651KB(-60.8%) |
| PNG2(1.91MB) | 1.91MB(-0.1%) | 515KB(-73.0%) |
圧縮率に大きな差がでました。
「EWWW Image Optimizer」の設定は、複数のサイトでおススメと紹介されているものですし、「Compress JPEG & PNG images」に至っては全く触っていません。
リサイズもすると?
ここからは個人的趣味の実験です。
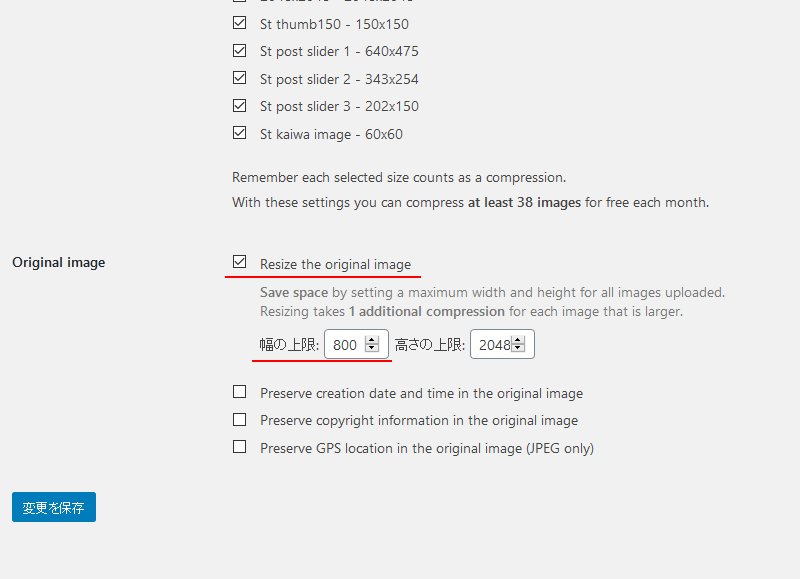
「Compress JPEG & PNG images」にはリサイズの設定があります。

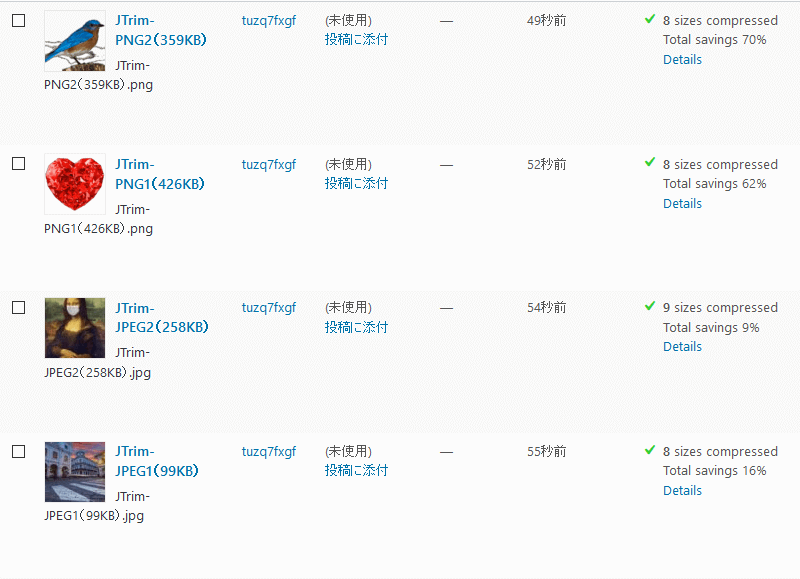
今まで、画像のサイズを「JTrim」というレタッチソフトで変えていました。
なぜか、このソフトで開いて保存しなおすだけで容量が減るのです。
じゃあ、「Compress JPEG & PNG imagesのみ利用」 VS 「JTrimでリサイズ、プラグインで圧縮」ならどうなる?と、試した結果がこちらです。
※どちらも画像の幅を「800」にリサイズ。
「Compress JPEG & PNG imagesのみ利用」の結果↓
| 元ファイル | 「Compress JPEG & PNG imagesのみ利用」 | 「JTrimでリサイズ、プラグインで圧縮」 |
| JPEG1(658KB) | 129KB(-80.4%) | 85KB(-87.1%) |
| JPEG2(819KB) | 242KB(-70.5%) | 233KB(-71.6%) |
| PNG1(1.66MB) | 140KB(-91.6%) | 164KB(-90.1%) |
| PNG2(1.91MB) | 96KB(-95.0%) | 115KB(-94.0%) |
面白いことに、ファイル形式によってどちらの手法が良いかが変わってきます。
JPEGファイルはJTrimでリサイズしてから、PNGファイルはそのまま、アップロードすると良い圧縮率になります。
手間を考えると、「Compress JPEG & PNG images」だけでも十分効率が良いです。
「Compress JPEG & PNG images」を使うにあたって
メールアドレスを使った無料登録が必要です。
無料で圧縮できるファイル数が「月500枚」まで。それ以上は有料となります。
まとめ
今までは「なんとなく容量が減るから」という理由で画像処理していました。
これからはこの結果を踏まえて、効率的な作業をすることができます。
それにしても、ファイル形式によって圧縮率が変わるんですねぇ。面白い発見でした。