
Googleが推奨しているPWA(Progressive Web Apps)をWordPressに対応させています。
今までは理解がなかったので、お手軽にプラグインを使っていました。
しかし、WordPressはプラグインが少ないほうが良いという意見もあり、私もそれに賛同しています。
今回、とても良いサイトを参考にやってみたことをまとめます。
やることは?
サイトのSSL化
PWAに対応するには、サイトのURLが「https://~」になっていることが必須です。
私は「エックスサーバー![]() 」を使っているので、Webサイトの常時SSL化(X Serverマニュアル)を参考に実装しました。
」を使っているので、Webサイトの常時SSL化(X Serverマニュアル)を参考に実装しました。
アイコン画像の準備
アプリのアイコン画像として正方形の画像を用意します。
サイズは、1辺が「192px」と「512px」の2つが必須。
ちなみに、私が使っていたプラグインは「144px」「96px」「48px」もありました。
アイコン画像をWordPressにアップロードして、そのURLを控えておきましょう。
Webアプリマニフェストの作成
アプリの設定をjsonファイルで記述します。
ファイル名は任意なものの「manifest.json」とするのが一般的で、アップロードはサイトの一番上の(WordPressをインストールした)ディレクトリに保存します。
ちなみに、将棋教室の「manifest.json」はこんな風に書きました。
{"name": "オンライン将棋教室 香","short_name": "オン香","icons": [{"src": "【512x512のアイコン画像がアップロードされているパス】","type": "image/png","sizes": "512x512"},{"src": "【192x192のアイコン画像がアップロードされているパス】","type": "image/png","sizes": "192x192"}],"start_url": "/?source=pwa","scope": "/","display": "fullscreen","background_color": "#f6cc82","description": "自宅で、気軽に、公認の将棋指導員の、マンツーマンレッスンが受けられる、インターネット上の将棋教室です。","theme_color": "#f6cc82","orientation": "any"}
詳細はGoogle Developersの記事をご覧ください。
「start_url」を「/?source=pwa」と書いてあるのがなるほどの記述で、アプリからのアクセスを計ることができます。
計測しなくて良ければ、単に「/」だけ記述すれば良いでしょう。
サービスワーカーの作成
サービスワーカーを作ることで、オフライン時の挙動が設定できます。
ファイル名は任意で良く、JavaScriptで記述します。
「manifest.json」と同じく、サイトの一番上の(WordPressをインストールした)ディレクトリにアップロードします。
Google Developersの記事や参考にしたサイトにしたがって、次のように書いてみました。
const CACHE_NAME = '2022-04-01';const OFFLINE_URL = 'https://xn--eckl3qmbc2cv902cnwa746d81h183l.com/';const urlsToCache = ['https://xn--eckl3qmbc2cv902cnwa746d81h183l.com/'];const neverCacheUrls = /\/wp-admin|\/wp-login|preview=true|\/cart|ajax|login/;self.addEventListener('install', (event) => {event.waitUntil(caches.open(CACHE_NAME).then((cache) => {return cache.addAll(urlsToCache);}));});self.addEventListener('activate', (event) => {event.waitUntil(caches.keys().then((keys) =>Promise.all(keys.map((key) => {if (CACHE_NAME !== key) {return caches.delete(key);}}))).then(() => {self.clients.claim();}));});self.addEventListener('fetch', (e) => {if (!e.request.url.match(/^(http|https):\/\//i)) {return;}if (new URL(e.request.url).origin !== location.origin) {return;}if (neverCacheUrls.test(e.request.url)) {return;}if (neverCacheUrls.test(e.request.referrer)) {return;}if (e.request.referrer.match(/^(wp-admin):\/\//i)) {return;}if (e.request.method !== 'GET') {e.respondWith(fetch(e.request).catch(() => {return caches.match(OFFLINE_URL);}));return;}if (e.request.mode === 'navigate' && navigator.onLine) {e.respondWith(fetch(e.request).then((response) => {return caches.open(CACHE_NAME).then((cache) => {cache.put(e.request, response.clone());return response;});}));return;}e.respondWith(caches.match(e.request).then((response) => {return (response ||fetch(e.request).then((response) => {return caches.open(CACHE_NAME).then((cache) => {cache.put(e.request, response.clone());return response;});}));}).catch(() => {return caches.match(OFFLINE_URL);}));});
上3行の変数に代入する値を変えれば、どのサイトでも使えます。
WordPressのヘッダーを編集
アップロードした「manifest.json」と「サービスワーカー」を読み込むように、WordPressのヘッダー(header.php)を編集します。
<head>~</head>の間に次のコードを記述します。
※「サービスワーカー」のファイル名は「sw.js」にしてあります。
<link rel="manifest" href="https://xn--eckl3qmbc2cv902cnwa746d81h183l.com/manifest.json"><meta name="theme-color" content="#f6cc82"><meta name="apple-mobile-web-app-title" content="オンライン将棋教室 香"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="default"><script>if ('serviceWorker' in navigator) {window.addEventListener('load', function () {navigator.serviceWorker.register('/sw.js').then(function (registration) {console.log('ServiceWorker registration successful with scope: ', registration.scope);},function (err) {console.log('ServiceWorker registration failed: ', err);});});}</script>
正しく設置されたかチェックするには?
Androidスマホでアクセスするか、Googleデベロッパーツールで確認できます。
「Google Chorme」のデベロッパーツールを使った例を紹介します。
step
1テストしたいWebページを開く
step
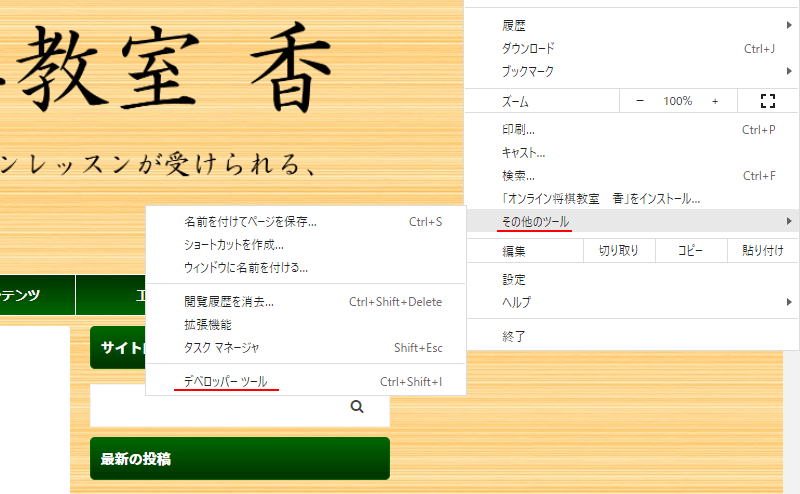
2デベロッパーツールを開く
右上のメニューから、「その他ツール」⇒「デベロッパーツール」で開けます。ショートカットキーなら「Ctrl + Shift + I」です。

step
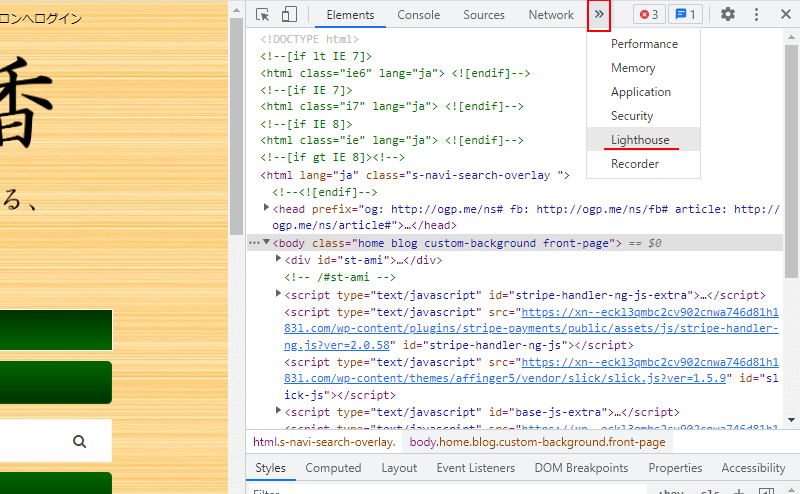
3Lighthouseを選ぶ
「>>」をクリックすると隠れた部分が出てくるので、「Lighthouse」をクリックします。

step
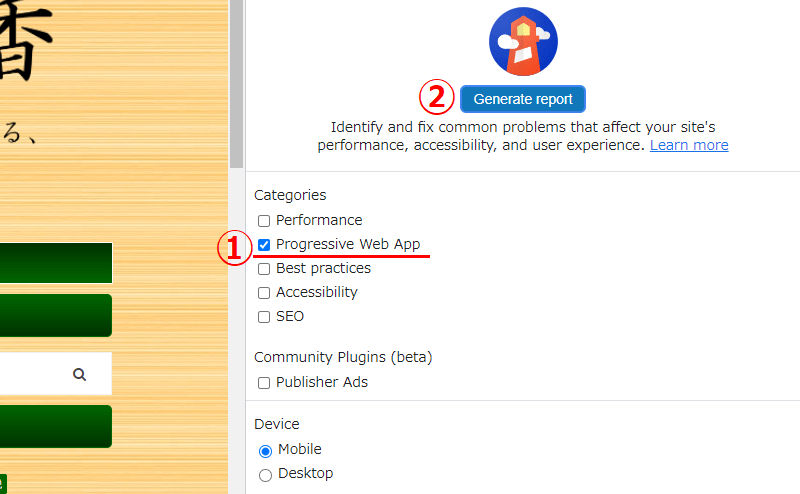
4レポートを作成する
「Progressive Web App」にチェックが入っていることを確認して、「Generate report」をクリックします。

step
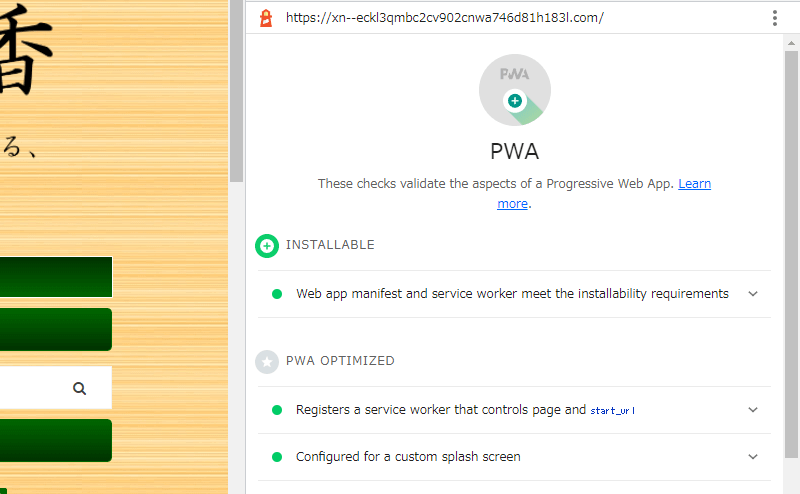
5結果を確認する
「INSTALLABLE」と表示されていればPWA化に成功です。

運用上の注意
サイトのデザインを変えた場合、サービスワーカーのJavaScript内に記述した「CACHE_NAME」の値を変えます。
これを変えないと、デザイン変更前のキャッシュが読み込まれてしまうため。
この投稿の例では日付を用いましたが、「ver1.01」のような運用方法もあるようです。
まとめ
WordPressをプラグインなしでPWAに対応させるには、アイコン画像と「manifest.json」と「sw.js」を作り、アップロードして、それらを読み込むコードを記述します。
最初の手間は多いものの、1回やってしまえば終わる話なので、今回ようやく重い腰を上げて設定しました。
プラグインを減らしつつPWA化できて満足です。