前回、Pythonで画像に文字を入れるコードを書きました。 YouTubeで公開している詰将棋動画のサムネイル。 パターンを決めているので、自動でもっと簡単にできないかなぁと調べていたら、「Pythonで画像加工ができる」と、知りました。 実際にやってみたら、 ... 続きを見る

前回の内容:Pythonで画像加工ができる!?写真に文字入れするには?
ただ、画像によっては文字が見にくいこともあるので、下地を入れたい。
Pythonでは図形の描写もできるので、その方法をまとめました。
準備するものは?
前回と同じく、ライブラリ「Pillow」を使います。
どんな図形が書けるの?
直線
「ImageDraw.Draw().line()」を使います。
引数は4つ。
- xy:座標。キャンパスの左上の0として、始点と終点を座標で指定する。3つ以上指定すると折れ線になる。
- fill:文字色。RGBでの指定も可能。
- width:線の幅。
- joint:つなぎ目の処理。「curve」を指定すると、折れ線の時にきれいにつながる。
左上から右下への直線を描くコードはこちら。
from PIL import Image, ImageDrawnew_img = Image.new('RGB',(800,494))a = ImageDraw.Draw(new_img)a.line([(0,0),(800,494)],'yellow',10)new_img.save('line1.png')
折れ線を描くコードはこちら。
from PIL import Image, ImageDrawnew_img = Image.new('RGB',(800,494))a = ImageDraw.Draw(new_img)a.line([(0,0),(200,494),(400,247),(600,494),(800,0)],'yellow',10)new_img.save('line2.png')
四角
「ImageDraw.Draw().rectangle()」を使います。
引数は4つ。
- xy:座標。キャンパスの左上の0として、描きたい四角の左上と右下を座標で指定する。
- fill:塗りつぶしの色。RGBでの指定も可能。
- outline:縁の線の色。省略可。
- width:縁の線の幅。省略可。
青で縁取りした黄色い四角を描くコードです。
from PIL import Image, ImageDrawnew_img = Image.new('RGB',(800,494))a = ImageDraw.Draw(new_img)a.rectangle([(200,123),(600,370)],'yellow','blue',10)new_img.save('rectangle.png')
円
「ImageDraw.Draw().ellipse()」を使います。
- xy:座標。キャンパスの左上の0として、2つの座標を指定する。その矩形に接する円が描かれる。
- fill:塗りつぶしの色。RGBでの指定も可能。
- outline:縁の線の色。省略可。
- width:縁の線の幅。省略可。
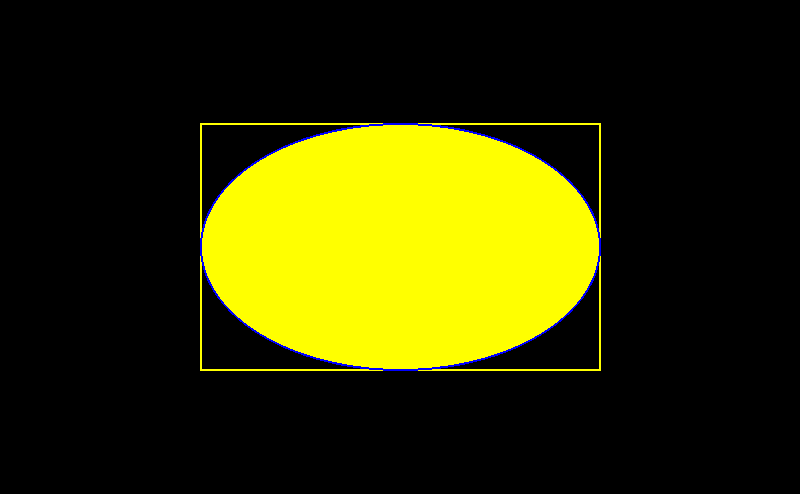
座標に関しては、言葉より図を見てもらうと分かりやすいでしょう。

同じ座標で、四角と円を描きました。「矩形に接する円」とは、こういう意味です。
コードはこちら。
from PIL import Image, ImageDrawnew_img = Image.new('RGB',(800,494))a = ImageDraw.Draw(new_img)a.rectangle([(200,123),(600,370)],'black','yellow',2)a.ellipse([(200,123),(600,370)],'yellow','blue',2)new_img.save('ellipse.png')
他には?
点「ImageDraw.Draw().point()」、多角形「ImageDraw.Draw().polygon()」、円弧「ImageDraw.Draw().arc()」、弦「ImageDraw.Draw().chord()」、扇形「ImageDraw.Draw().pieslice()」などがあります。
詳しくは、公式ドキュメントをご覧ください。
四角を下地にして、文字入れすると?
前回のコードに四角を描く命令を追加しました。
四角の位置は、タテの画像サイズ5分の1にしてあります。
from PIL import Image, ImageFont, ImageDraw# フォントは源ノ角ゴシック、大きさは30pxに指定fnt = ImageFont.truetype(r'C:/Windows/Fonts/SourceHanSans-Heavy.otf', 30)txt = input('入れたい文字は?')# 画像ファイルを開くphoto_img = Image.open('test.jpg')# 中央に文字を入れるため、画像のサイズを保管しておくimg_size = photo_img.size# ImageDraw.Drawに画像データを指定することで文字入れや描画ができるようになるdraw_img = ImageDraw.Draw(photo_img)# 四角い下地を入れるdraw_img.rectangle([(0, img_size[1] * 2 / 5), (img_size[0], img_size[1] * 3 / 5)],'yellow')# 文字入れ 画像の中央に黒い文字を入れるdraw_img.text((img_size[0] / 2,img_size[1] / 2),txt,font = fnt,fill = 'black',anchor = 'mm')# 保存するphoto_img.save('test2.jpg')
出力の結果は?
狙い通り、バッチリ文字が見やすいですね。
まとめ
画像ファイルに図形を描くには、Pythonのライブラリ「Pillow」を使います。
実装自体はすぐにできるので、とりあえずは使い続けてブラッシュアップしていきたいですね。
Pythonライブラリ「Pillow」の投稿まとめ