新しく作ったスプレッドシートの「Google Apps Script」で日付処理が必要になりました。
「Google Apps Script」の日付処理は「JavaScript」の構文を使うのですが、これが意外とめんどくさいのです。
そこで、登場するのがライブラリ。日付処理を簡素化してくれるものとして「Moment.js」を愛用しています。
ところが、ライブラリに「Moment.js」を追加しようとしたら、できなくなっていました。

公式サイトを確認すると、メンテナンスモードになったとのこと。2020年9月15日にTwitterで発表されていました。
Considering using Moment.js in your project?
There may be better modern alternatives.
Please see the new Project Status section of our docs.
Thank you.https://t.co/7owSQbp1Vy— moment.js (@momentjs) September 14, 2020
代替手段のひとつとして「Day.js」ライブラリが挙げられています。
調べてみると「Moment.js」と似たような使い方ができるとのこと。
早速試してみました。
どのように準備するの?
スクリプトエディタのライブラリに「Day.js」を追加するだけです。
step
1「ライブラリ」の横にある「+」マークを押す
step
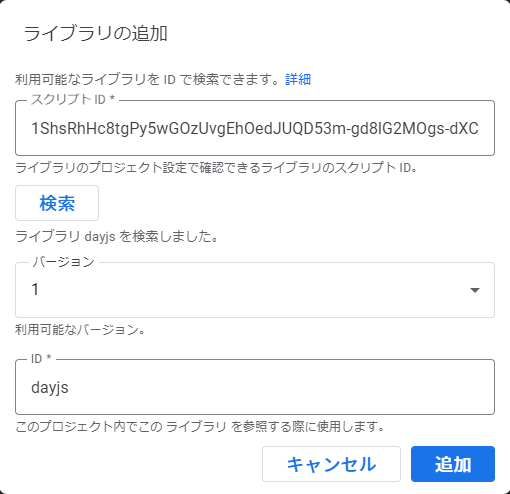
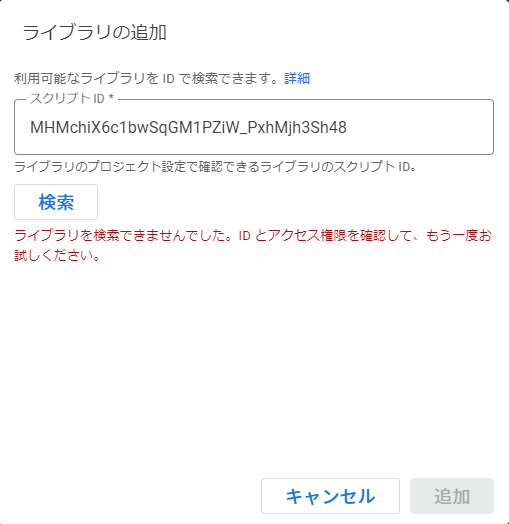
2スクリプトIDを入力して、検索ボタンを押す
Day.jsのスクリプトID

step
3追加ボタンをクリックする
執筆時のバージョンは「v1.9.3」のようです。
コードの書き方は?
現時点の日時を取得する
dayjs.dayjs()
日付情報を取得する
年を取得
dayjs.dayjs().year()
月を取得(戻り値は0 ~ 11、0が1月)
dayjs.dayjs().month()
日を取得
dayjs.dayjs().date()
曜日を取得(戻り値は0 ~ 6、0は日曜日)
dayjs.dayjs().day()
日付情報をフォーマット指定して取得
dayjs.dayjs().format('YYYY/MM/DD')
日付情報を指定する
年を指定する
dayjs.dayjs().year(2021)
月を指定する
dayjs.dayjs().month(0) ※0は1月
日を指定する
dayjs.dayjs().date(1)
文字列をパースして指定する
dayjs.dayjs('2021-01-01')
日付の加減
1年後
dayjs.dayjs().add(1,'year')
1カ月後
dayjs.dayjs().add(1,'month')
1週間(7日)後
dayjs.dayjs().add(1,'week')
1日後
dayjs.dayjs().add(1,'day')
1年前
dayjs.dayjs().subtract(1,'year')
1カ月前
dayjs.dayjs().subtract(1,'month')
1週間(7日)前
dayjs.dayjs().subtract(1,'week')
1日前
dayjs.dayjs().subtract(1,'day')
曜日を日本語化する
コード実行後に作成されるDayjsオブジェクト全てに適用
dayjs.dayjs.locale('ja')
1つのDaysオブジェクトだけに適用
dayjs.dayjs().locale('ja')
毎月20日の日付を取得する
function myFunction() {let MyDate = dayjs.dayjs('2021-1-20');for (let i = 0; i < 12; i++){console.log(MyDate.month(i));}}
日本語化のテスト
function myFunction2() {const Date1 = dayjs.dayjs('2021-3-31').format('ddd');dayjs.dayjs.locale('ja');const Date2 = dayjs.dayjs('2021-3-31').format('ddd');const Date3 = dayjs.dayjs('2021-3-31').locale('en').format('ddd');const Date4 = dayjs.dayjs('2021-3-31').format('ddd');console.log(Date1); // ⇒「Wed」※dayjs.locale('ja')前のためconsole.log(Date2); // ⇒「水」※dayjs.locale('ja')後のためconsole.log(Date3); // ⇒「Wed」※個別に.locale('en')と指定しているためconsole.log(Date4); // ⇒「水」※dayjs.locale('ja')後のため}
その他のメソッドや詳しい解説は、APIリファレンスをご覧ください。
Moment.jsを使う裏技!?
新しく作ったスプレッドシートでも、「Moment.js」を使うことができます。
やり方は、スクリプトエディタで「以前のエディタ」に戻って「Moment.js」ライブラリを追加し、「新しいエディタ」に戻ればOK。
今後の動作保証はないので、あくまで応急処置として使える小ネタです。
「Moment.js」から「Day.js」への移行に一括置換を使ってはいけない!?
どちらのライブラリも同じようなコードの書き方をするので、以前書いたものを「moment」から「dayjs」に一括置換することが思いつきます。
しかし、それは注意が必要です。
理由は、「Moment.js」はミュータブル(mutable)、「Day.js」はイミュータブル(immutable)と違うから。
具体例を挙げてみましょう。
function myFunction3() {const Date1 = Moment.moment("2021-3-31");const Date2 = Date1.add(1, "day");console.log(Date1.format("YYYY/MM/DD")); // ⇒ 2021/04/01console.log(Date2.format("YYYY/MM/DD")); // ⇒ 2021/04/01}
「Moment.js」だと、変数「Date1」まで変更されてしまいます。これがミュータブルの仕様です。
一方、「Day.js」だと、こうなります。
function myFunction4() {const Date1 = dayjs.dayjs("2021-3-31");const Date2 = Date1.add(1, "day");console.log(Date1.format("YYYY/MM/DD")); // ⇒ 2021/03/31console.log(Date2.format("YYYY/MM/DD")); // ⇒ 2021/04/01}
変数「Date1」に変更はありません。
.add()や.startOf()など日付操作しているコードを一括置換する場合は、論理エラーになってないかを十分にチェックすると良いでしょう。
まとめ
「Moment.js」がメンテナンスモードに入り、代わりに「Day.js」ライブラリを使えることが分かりました。
他にも良い方法があるかもしれませんが、「Moment.js」を使い慣れた私には「Day.js」がちょうど良いようです。