様々なWebサイトを見ていると「上手に商品紹介をしてあるなぁ」と感じました。
私のサイトにも導入できないかと調べたところ、 候補は3つ
そのうち、「カエレバ」と「rinker」はAmazonのAPI規約変更により使いづらくなったらしいので、「カッテネ」を導入したのが話の始まりです。
カッテネのインストール
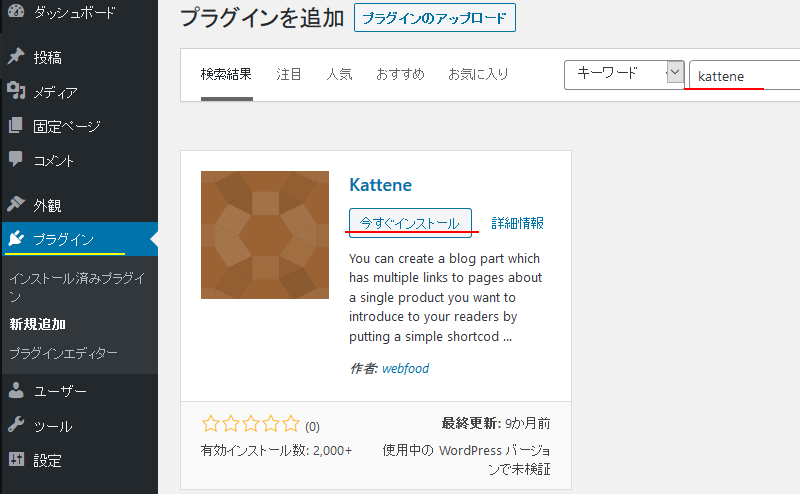
他のWordPressプラグインと同じようにインストールします。
検索キーワードはカタカナの「カッテネ」ではなく、アルファベットで「kattene」です。
インストール後に「有効化」をお忘れなく。

カッテネの使い方
ショートコードを記述します。
必要なところを書き換えるだけでOKです。
詳しくは、作者様サイトをご覧ください。
[kattene]{"image": "【画像URL】","title": "【タイトル】","description": "【説明】","sites": [{"color": "orange","url": "【メインのURL】","label": "Amazon","main": "true"},{"color": "blue","url": "【商品のURL】","label": "Kindle"},{"color": "red","url": "【商品のURL】","label": "楽天"},{"color": "green","url": "【商品のURL】","label": "楽天Kobo"},{"color": "pink","url": "【商品のURL】","label": "audiobook"}]}[/kattene]
カッテネのカスタマイズ
見た目がデフォルトのままだと思うところがあったので、カスタマイズしようと試みました。
見た目を変えるにはCSSを編集します。CSSのコードを公開しているサイトからお借りしたものが自分にピッタリだったので、使わせてもらっています。
カラーコードは簡単に変えられるので、ショッピングサイトのブランドカラーに合わせるのも良いですね。

なぜカッテネを削除したの?
自分でできることに気がついたからです。
私にはWebブラウザでURLや文字列の取得を自動化できる技術があります。それを使ってカッテネのショートコードも半自動作成していたのですが、「ショートコードじゃなくって、直接HTMLにしたらプラグイン要らないかも?」という考えに至ったわけです。
子テーマの「style.css」にカスタマイズしたCSSを記述し、プラグインがなくても正常に作動することを確認しました。
最終形はこちら。
まとめ
先人の知恵をお借りして、とても良い商品紹介欄ができました。ありがとうございます。
こうやって書いてみると、無意識に「守破離」をやっていたようです。とても楽しい時間でした。